Call To Action Beispiele und 8 mögliche Optimierungen
Mit den richtigen Call To Action Buttons zu mehr Performance
20. Juli 2018 | Thema: Online Marketing


Der Call To Action Button wird leider immer wieder unterschätzt. Viele Unternehmen wissen schlicht nicht, welch große Bedeutung er für den Erfolg – oder eben den Misserfolg – einer Kampagne hat.
Es hängt so viel vom Call To Action Button ab. Erfolgt eine Conversion oder erfolgt keine Conversion? Beeinflusst werden kann dies durch die richtige Gestaltung und die korrekte Einbindung des Call To Action Buttons. Aus diesem Grund dreht sich in diesem Artikel alles um die Optimierungsmöglichkeiten der Buttons. Unterfüttert wird dies mit Beispielen aus der Praxis.
So können Sie sich direkt inspirieren lassen und die neu gewonnenen Erkenntnisse direkt in die Tat umsetzen. Denn sind wir mal ehrlich – eine Marketingkampagne kann noch so gut funktionieren und enormen Traffic auf die Website oder auf die Landingpage ziehen, doch wenn der Call To Action Button nicht als solcher erkennbar oder schlicht nicht optimiert ist, dann bleiben am Ende des Tages viel weniger Conversions übrig, als potenziell möglich gewesen wären.
Ziemlich ärgerlich, wenn Sie beispielsweise in Ihrer Leadmanagement Kampagne einen genialen Lead Magneten, dem niemand widerstehen kann, erstellt haben, jedoch alles an einem nicht optimierten Call To Action Button scheitert.
Wir wären nicht Kommdirekt, wenn wir uns nicht stetig weiterentwickeln und verbessern würden. Aus diesem Grund haben wir in letzter Zeit auch sehr viel getestet und zahlreiche Erkenntnisse in puncto Call To Action Buttons gewinnen können. Viele Vermutungen unsererseits haben die Tests bestätigt, doch es gab auch Punkte, die wir so nicht erwartet hätten. Aus diesem Grund sollte zu jedem möglichen Zeitpunkt getestet werden. Doch kommen wir nun zu möglichen Call To Action Optimierungen, die sich direkt umsetzen lassen.
Die Farbwahl der Call To Action Buttons
Ein guter Call To Action Button sticht farblich direkt ins Auge. Aus diesem Grund sollten Farben wie Schwarz, Weiß oder Grau tabu sein. Konzentrieren Sie sich lieber auf etwas knalligere und hellere Farben, die direkt den Blick auf den Button ziehen. Idealerweise verwenden Sie eine Farbe, die sonst nirgendwo auf der Website zu sehen ist.
Bezieht man Elemente wie Schatten, Font, Farbverlauf oder Umrandung mit ein, so gibt es quasi unendlich viele Möglichkeiten. Experimentieren Sie hier ein wenig herum und testen Sie mit verschiedenen Varianten.
Folgende Kriterien sollten aber stets mit „ja“ beantwortet werden:
- Hat der Button eine Farbe?
- Hebt sich der Button vom Hintergrund der Website ab?
- Sticht er sofort ins Auge?
Tipp: Erstellen Sie mehrere verschiedene Call To Action Buttons (hier gibt es ein passendes Tool), legen Sie sie nebeneinander und schauen Sie für eine Sekunde auf alle CTAs. Auf welchen haben Sie zuerst geschaut? Welcher sticht am meisten heraus?
Bedenken Sie aber, dass dieser „Effekt“ natürlich auch auf Ihrer Website funktionieren soll. Ein roter Call To Action Button, der im Vergleich zu anderen Buttons besonders heraussticht, wird auf einer Website mit vielen roten Elementen nicht funktionieren. Achten Sie deshalb immer auf den Hintergrund und auf die Farbgebung Ihrer Website.
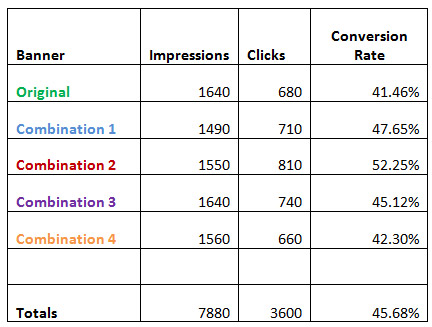
Matthew Woodward beispielsweise testete verschiedene Farben bei seinen Call To Action Buttons. Der „originale“ Call To Action hatte die Farbe Grün. Im Testing schickte er noch vier weitere Farben (blau, rot, lila, orange) ins Rennen. Das Ergebnis war beeindruckend. Jede Farbe hatte eine höhere Conversion Rate als der ursprüngliche grüne Button. Testsieger war der rote Button, der um über 10 Prozentpunkte besser performte.

Quelle: matthewwoodward.co.uk
Es kommt auf die Größe an
Die Größe des Call To Action Buttons kann entscheidend sein. Doch hier muss eines direkt klargestellt werden: größer ist nicht zwingend besser.
Doch fangen wir von vorne an. Der Call To Action Button hat im Grunde genommen genau ein Ziel – nämlich, dass er geklickt wird. Deshalb sollte es dem Nutzer so einfach wie möglich gemacht werden, den Button zu klicken. Ist der Button zu klein, dann geht er aller Wahrscheinlichkeit nach auf der Website unter. Er sticht also nicht ins Auge.
Ist er jedoch zu groß, schaut es unnatürlich aus (im Vergleich zu anderen Elementen auf der Website). Welcher Nutzer klickt gerne auf seltsam wirkende Call To Actions? Wohl die wenigsten.
Der Call To Action Button sollte also groß genug sein, damit der Nutzer problemlos darauf klicken kann. Jedoch sollte eine Größe vermieden werden, die den Button komisch wirken lässt.
Achten Sie bei diesem Punkt bitte besonders auf die responsive Gestaltung, also wie der Button auf mobilen Endgeräten aussieht. Nimmt der Call To Action Button den halben Bildschirm ein, wird kein User darauf klicken wollen.
Sproutsocial beispielsweise zeigt, wie man es richtig macht. Der Button wirkt nicht übermäßig groß, ist aber trotzdem gut sichtbar und lässt sich leicht klicken.
Optimieren Sie die Textlänge Ihrer Call To Action Buttons
Wenn Sie Ihre Call To Action Buttons betexten, sollten Sie auch unbedingt auf die Länge der im Button stehenden Texte achten. Halten Sie Ihre Texte kurz und knapp. Wählen Sie Ihre Texte mit Bedacht und nehmen Sie sich ruhig etwas Zeit dafür. Versuchen Sie die Botschaft präzise auf den Punkt zu bringen. Die folgenden zwei Versionen sollen dies etwas verständlicher machen:
- ❌ Schlechtes Beispiel: „Treten Sie unserer Community bei und starten Sie jetzt“
- ✅ Gutes Beispiel „Jetzt starten“
Sie merken sicher selbst, dass Sie das zweite Beispiel viel einfacher erfassen und lesen können. Aus diesem Grund eignet es sich auch besser für einen Call To Action Button.
Noch nicht wirklich überzeugt? Denken Sie an den Straßenverkehr! Auf Ihrem Weg zur Arbeit, an wie vielen Stoppschildern fahren Sie vorbei? Wissen Sie nicht? Die Anzahl ist im Grunde genommen auch vollkommen egal. Wichtig ist hier, dass dasselbe Prinzip angewandt wird. Auf einem Stoppschild steht in Versalien „STOP“ – und nicht „Bitte an der Haltelinie anhalten, um möglichem Querverkehr Vorrang zu gewähren“.
Dieses Prinzip kann und sollte auch im Internet verwendet werden. Wenn der Nutzer auf einen Button stößt, dann darf er sich nicht länger im Lesemodus befinden, er muss bereits im Klickmodus sein!
Auch hier haben wieder mehrere Studien und Tests ergeben, dass kurz gehaltene Texte auf Call To Action Buttons eine weitaus bessere Performance aufweisen als längere Texte. Call To Action Buttons mit zwei bis vier Wörtern weisen statistisch gesehen die höchste Klickrate auf.
Call To Action Buttons – das richtige Design
Die richtige Gestaltung, also das Design des Call To Action Buttons, sollte natürlich auch nicht zu kurz kommen. Hier gilt normalerweise die Regel „weniger ist mehr“. Das heißt, dass das Design des Call To Action Buttons so einfach wie möglich gehalten werden sollte.
Verzichten Sie auf übertriebene Effekte, blinkende Pfeile drum herum und abgefahrene CSS „Optimierungen“. Diverse Testergebnisse haben ergeben, dass schlicht gehaltene Call To Action Buttons wesentlich erfolgreicher sind als solche, die exzessive Effekte aufweisen. Achten Sie hier auch besonders auf die Textfarbe des Buttons. Am erfolgreichsten sind Call To Action Buttons mit der Schriftfarbe Weiß. Diese erzielten in mehreren Tests die höchsten Klickraten.
Auch der Hintergrund, auf dem der Button eingebunden ist, kann maßgeblich zum Erfolg beitragen. Auch hier liegen schlichte Varianten vorne. Platz 1 erzielte der weiße Hintergrund, gefolgt von Grau und Schwarz.
Wie bereits erwähnt, sollten Sie aber stets darauf achten, dass sich der Button stark vom Hintergrund abhebt. Wenn Sie jetzt noch mit einem Design arbeiten, welches recht simpel und einfach gehalten ist, dann kann im Grunde nichts mehr schiefgehen.
Verwenden Sie aktive Verben und zeitpunktbezogene Wörter
Wer die Klickrate verbessern möchte, sollte stets darauf Acht geben, dass Verben im Call To Action Button verwendet werden. Besonders gut funktionieren folgende Wörter:
- Herunterladen
- Testen
- Sichern
- Reservieren
- Teilnehmen
Dem Nutzer muss klargemacht werden, was ihn erwartet bzw. was er bekommt, wenn er auf den Button klickt. Auch hier führt kein Weg am Testing vorbei. Sie wollen wissen, welche Wörter besonders gut funktionieren? Dann müssen Sie testen, testen, testen!
Zeitpunktbezogene Wörter können diesen Effekt noch verstärken (z.B. jetzt, heute, sofort). Diese suggerieren eine gewisse Dringlichkeit und sorgen ganz unterschwellig dafür, dass der Nutzer eher auf den Call To Action Button klickt.
Der nächste Schritt muss offensichtlich sein
Befindet sich der Nutzer auf Ihrer Landingpage oder in einem Conversion Funnel einer Ihrer Marketing Kampagnen, sollte der nächste Schritt immer offensichtlich und klar verständlich sein. So ist es äußerst ratsam am „Ziel“, also wenn der Nutzer alle nötigen Informationen auf einer Website erfasst hat, einen Call To Action Button einzubinden. Der Nutzer sollte sich am Ende denken „Ah, jetzt muss ich nur noch auf diesen Button klicken und dann geht es weiter!“.
Bitte beachten Sie auch hier, dass stets getestet werden sollte, an welcher Position der Call To Action Button die besten Ergebnisse liefert. Erfahrungsgemäß sollte er „above the fold“ zu sehen sein – also ohne, dass der Nutzer nach unten scrollen muss.
Die Anzahl der Call To Action Buttons spielt eine entscheidende Rolle
Es ist zwar bekannt, dass Menschen gerne Entscheidungen treffen. Doch auch hier können zu viele Alternativen oder Möglichkeiten abschreckend wirken. Daher sollten Sie nie mehr als zwei Call To Action Buttons verwenden. Glauben Sie nicht? Eine Untersuchung der beiden Psychologen Sheena Iyengar (Columbia University) und Mark Lepper (Stanford University) im Jahre 2000 hat ergeben, dass zu viele Wahlmöglichkeiten demotivierend und frustrierend wirken können.
Hierzu wurden Probanden in zwei Gruppen unterteilt. Beide sollten sich für ein Glas Marmelade entscheiden. Eine Gruppe hatte sechs Auswahlmöglichkeiten, die andere Gruppe hatte 30.
Nachdem sich beide Gruppen für ein Glas entschieden haben, wurden beide Gruppen gefragt, wie zufrieden sie mit ihrer Wahl sind. Erstaunlicherweise war die Gruppe, die sechs Auswahlmöglichkeiten hatte, wesentlich glücklicher und zufriedener mit ihrer Entscheidung, als die, die 30 Alternativen hatten.
Dieses Ergebnis lässt sich problemlos auf die Anzahl der Call To Action Buttons projizieren – auch hier ist weniger mehr. Konkret bedeutet dies, dass sich weniger Auswahlmöglichkeiten positiv auf die Conversion Rate auswirken. Im Idealfall hat man auf der Landingpage also nur einen einzigen Call To Action Button.
Tipp: Wenn Sie zwei Call To Action Buttons auf der Landingpage einbinden wollen, dann sollte es so aussehen, als wäre der eine CTA eine gute und der andere eine eher dämliche Entscheidung. Beispiel gefällig?
A/B Tests für den besten Call To Action Button
Es gibt viele verschiedene Möglichkeiten Call To Action Buttons zu optimieren. Doch um für sich selbst das beste Ergebnis zu finden, bleibt einem nichts anderes übrig, als kontinuierlich zu testen!
Welche Farbe funktioniert am besten, welcher Text spricht meine Zielgruppe am meisten an? Das finden Sie nur mit A/B Tests heraus. Was bei dem Einen bestens funktioniert, kann sich beim Anderen als totaler Flop erweisen.
A/B Tests lassen sich mit verschiedenen Tools ziemlich einfach umsetzen. Der erste Schritt ist hierbei meist der einfachste, da Sie sich auf einer grünen Wiese austoben können.
Schon kleinste Änderungen können riesige Auswirkungen auf die Performance haben. Entscheiden Sie sich vorab für eine Variante, eine Farbe oder einen Text und überlegen Sie sich eine Alternative.
Beide Varianten lassen Sie dann in einem A/B Test gegeneinander laufen. Besonders wichtig ist hierbei, dass Sie immer nur einen einzelnen Punkt testen. Ändern Sie beispielsweise gleichzeitig Farbe und Text des Call To Action Buttons und erzielen damit weitaus bessere Ergebnisse als mit dem Standard-Button, dann können Sie nie sicher sagen, ob die Farbe oder der Text für die Performance-Steigerung verantwortlich ist.
Haben Sie einige A/B Tests erfolgreich durchgeführt, dann können Sie die Gewinnervarianten in zusätzlichen A/B Tests weiter optimieren.
Mein Fazit zu den Call To Action Buttons
Es gibt nicht den Call To Action Button, der bei allen Zielgruppen funktioniert. Sie müssen testen, testen, testen!
Seien Sie kreativ, toben Sie sich aus und testen Sie die verschiedensten Varianten. Jeder Call To Action Button lässt sich, wie Sie in unserem Artikel bereits lesen konnten, in folgenden Punkten optimieren:
- Farbe
- Größe
- Design
- Text
- Textlänge
- Anzahl der Call To Action Buttons
Fangen Sie am besten direkt an und holen Sie das Maximale aus Ihren nächsten Kampagnen heraus. Viel Erfolg!


Heiko Horter | CEO
weitere Beiträge zu diesem Thema


Vanessa Depner | 02.09.2024


Spreadshirt | 28.05.2024


Katja Hopfes | 11.04.2024