Webseiten Ladezeit optimieren – So klappt’s
14. Oktober 2019 | Thema: Usability


Betreiber einer oder sogar mehrerer Webseiten müssen sich früher oder später mit dem Thema auseinandersetzten: Ladezeitoptimierung. Webseiten müssen schnell sein, denn auch hier gilt das Sprichwort „Zeit ist Geld“. Studien zeigen, dass bei über 3 Sekunden Ladezeit Nutzer die Seite bereits verlassen, bevor diese vollständig geladen ist. Jede zusätzliche Sekunde Ladezeit verringert die Kundenzufriedenheit um 16%.
In 2018 fand Amazon heraus, dass zusätzliche 100ms Ladezeit ein ganzes Prozent an Umsatz kosten. Facebook gibt selbst an, dass lange Ladezeiten bei Facebook Kampagnen zu einer hohen Differenz zwischen Klicks und letztendlich Landing Page Views führen kann und damit die Performance der Kampagne verschlechtert. Damit sollte klar sein, lange Ladezeiten kosten bares Geld und Optimierung ist unabdinglich für eine gute Nutzererfahrung.
Auch Google’s größtes Ziel ist maximale Nutzerzufriedenheit. In diesem Zuge ist weiß auch der Suchmaschinengigant, wie wichtig kurze Ladezeiten für die Nutzererfahrung sind, insbesondere auf mobilen Geräten. Daher kündigte das Unternehmen bereits Anfang 2018 an, dass Ladezeit auf mobilen Geräten ein wichtiger Ranking Faktor werde. Dabei sollte bedacht werden, dass mittlerweile über 50% aller Internetaktivitäten auf mobilen Geräten stattfinden. Wer also hohe Rankings auf Google und Co. Anstrebt, muss Wert auf Ladezeitoptimierung legen.
Dieser Artikel gibt eine Anleitung, um Webseiten von Grund auf zu optimieren und damit Ladezeiten zu minimieren. Wer eine Anleitung speziell für WordPress sucht, kann sich an diesen Guide um WordPress schneller zu machen halten.
Wie testet man seine Ladezeit?
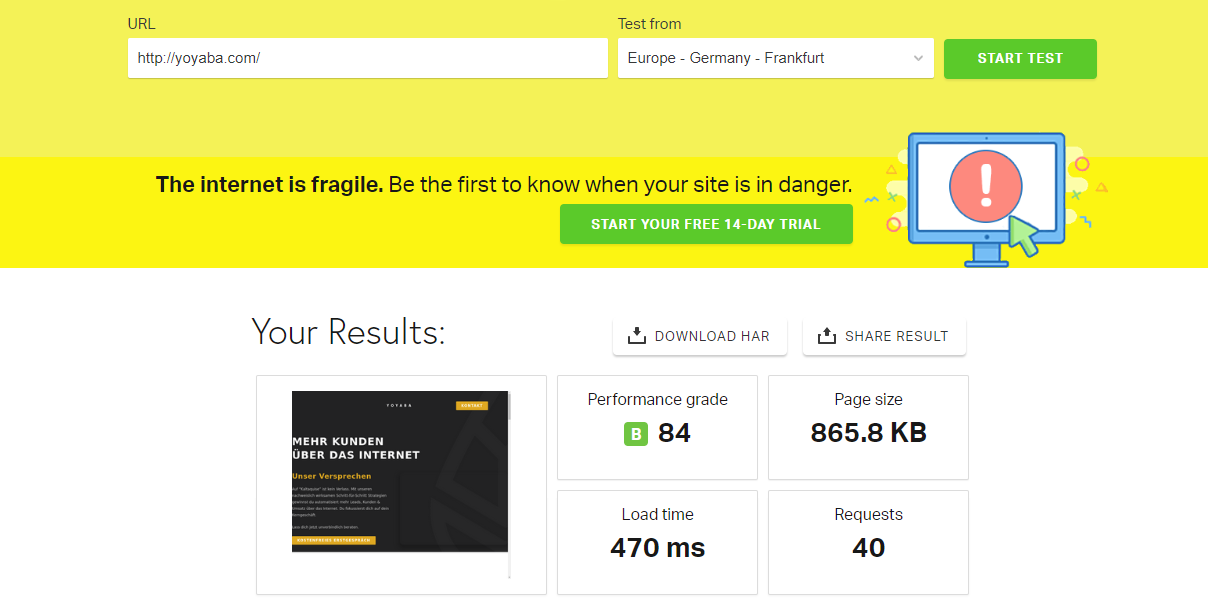
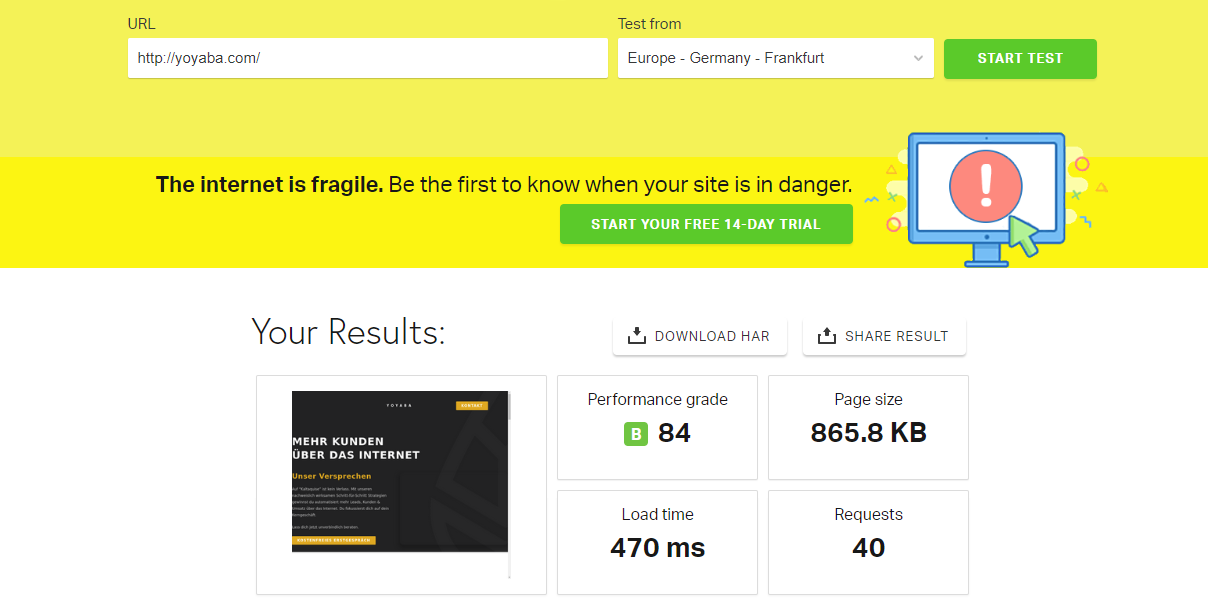
Vor der eigentlichen Optimierung sollte die Webseite vorerst getestet werden, um die tatsächliche Ladezeit zu identifizieren. Hier sollten Tools wie Pingdom oder GTMetrix genutzt werden.
Verglichen mit Google’s bekanntem Tool Google PageSpeed Insights sind diese um einiges besser geeignet um die tatsächliche Ladezeit einer Webseite zu bestimmen. PageSpeed Insights ist eher geeignet um Empfehlungen zu Performance Best-Practices zu erhalten, aber in keinem Fall um die tatsächliche Ladezeit zu bestimmen.
Google empfiehlt eine Ladezeit von maximal 3 Sekunden auf mobilen Geräten, dies sollte daher das Ziel der Optimierung sein. Falls Ihre Webseite diesem Standard nicht entspricht, können die folgenden Optimierungen angewandt werden.


Bilder richtig dimensionieren und optimieren
Um ideale Ladezeiten zu erreichen ist das richtige Dimensionieren und Optimieren von Bildern unabdinglich. Der Unterschied zwischen einem schlechten oder gar nicht optimierten Bild und einem optimierten Bild sind gut und gerne 800KB Dateigröße, welche die Webseite einiges langsamer machen.
Wie sollte daher mit Bildern umgegangen werden? Im ersten Schritt muss das Bild richtig dimensioniert werden. Im zweiten Schritt muss das Bild optimiert werden, hier gehen oft bis zu 95% der Dateigröße verloren, ohne sichtbare Qualitätsverluste.
Nur wenn diese beiden Schritte richtig durchgeführt wurden, wird eine Webseite letzten Endes die ideale Ladezeit erreichen. Webseiten Besitzer sollten daher die Optimierung & Dimensionierung von Bildern als festen Bestandteil des Workflows integrieren. Unterseiten werden erst publiziert, wenn nötige Optimierungen vorgenommen wurden.
Render-blockierende Ressourcen eliminieren
Ein weiterer Grund für lange Ladezeiten können Render-blockierende Ressourcen sein. Dazu gehören alle Ressourcen, die priorisiert geladen, jedoch nicht above-the-fold angezeigt werden, und damit das tatsächliche Anzeigen der Webseite verhindern. Als Resultat wird die Webseite damit davon abgehalten so schnell zu laden wie sie eigentlich könnte.
Um dies zu verhindern müssen im ersten Schritt render-blockierende Ressourcen ausfindig gemacht werden. Identifizierte Ressourcen können dann zum Beispiel zeitversetzt geladen werden, also erst, nachdem wichtige Teile der Webseite geladen wurden. Als Resultat sind diese nicht mehr render-blockierend und die Seite wird schnellstmöglich interaktiv. Unerfahrene Nutzer sollten hier die Unterstützung eines Experten suchen, da ansonsten oft Probleme im Frontend der Webseite auftreten können.
Lazy Load nutzen
54% aller Inhalte im Internet sind Bilder und diese nehmen die meiste Zeit zum Laden ein. Daher ist ein weiterer wichtiger Schritt in Richtung optimierte Webseite, die Nutzung von Lazy Load. Bei Lazy Loading werden nicht sichtbare Inhalte erst geladen, wenn diese für den Nutzer sichtbar werden. Das bedeutet, Bilder above-the-fold werden priorisiert geladen und die Webseite wird damit schnellstmöglich interaktiv. Insbesondere bei längeren Seiten mit mehreren Bildern ist Lazy Loading essentiell, ansonsten wird die Webseite erst angezeigt, wenn auch das letzte Bild auf der Webseite geladen ist.
Ein Beispiel dafür ist die Webseite Medium: Text und andere Inhalte werden priorisiert geladen, während Bilder vorerst verschwommen angezeigt werden, sodass die Seite schnellstmöglich interaktiv wird.


Die Wichtigkeit von Lazy Loading hängt also stark davon ab, wie viele Bilder auf der jeweiligen Seite vorhanden sind. Webseiten Besitzer sollten daher Bilder-intensive Seiten identifizieren und hier Lazy Loading nutzen.
Für die Nutzung von Lazy Loading müssen bestimmte Skripte im Theme umgestellt werden. Nutzer ohne jQuery und JavaScript Kenntnisse sollten hier die Unterstützung eines Experten suchen.
Google Fonts lokal hosten
Ein weiterer typischer Ladezeit-Killer sind Google Fonts. Diese werden mittlerweile auf fast jeder Webseite verwendet. Der Nachteil liegt darin, dass bei jedem Aufruf der Webseite eine Anfrage an Google’s Server gesendet werden muss, die genutzten Fonts abgefragt und diese erst dann geladen werden können. Dies führt zu unnötig langer Verzögerung.
Um diese zusätzliche Ladezeit zu umgehen, können Google Fonts lokal gehostet werden, also auf dem eigenen Server. Damit müssen diese nicht mehr von Google abgerufen werden und man spart sich einiges an Ladezeit und zusätzlichen http-Anfragen.
Fazit
Egal ob Facebook Kampagnen, SEO oder Nutzerfreundlichkeit, eine auf Ladezeit optimierte Webseite ist essentiell. Bei steigender Internetaktivität von mobilen Geräten wird dies in Zukunft sogar noch wichtiger.
Die folgenden Punkte sollten Sie beachten:
- Ladezeit mit Pingdom Tools oder GTMetrix richtig testen
- Bilder richtig dimensionieren und optimieren
- Render-blockierende Ressourcen minimieren
- Mit Lazy Load erst die Inhalte above-thefold laden
- Genutzte Google Fonts auf dem lokalen Server anbinden und hosten
Bei Kommdirekt optimieren wir regelmäßig Webseiten, unter anderem für bessere Ladezeit. Sollten Sie daher Unterstützung bei Ihrem Webprojekt brauchen, nehmen Sie gerne Kontakt zu uns auf!


Samuel Fleck | Gast-Autor
weitere Beiträge zu diesem Thema


Heiko Horter | 02.07.2024


Heiko Horter | 30.11.2018